Oggigiorno è possibile che di debbano realizzare supporti visivi in rapporto 16:9, comunemente chiamato widescreen. Perché? Potrebbe essere che avete un proiettore in sedici noni, oppure che la presentazione verrà mostrata su un monitor widescreen (la maggior parte dei dispositivi mobili sono ora così) o ancora potrebbe essere che vogliate convertirla in un video. Io uso Impress per realizzare supporti visivi da inserire in video a 16:9 e di conseguenza anche le slide devono essere nello stesso formato.
Qualunque sia la ragione non è difficile produrli ma dovete ricordare di fare attenzione ad alcuni dettagli.
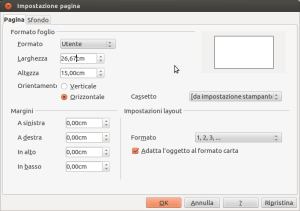
I formati video più diffusi sono 1280×720 chiamato anche HD e 1920×1080 detto FullHD. Per creare un supporto visivo in 16:9 in Impress dal menù Formato scegliete Pagina e vi verrà mostrata la seguente finestra:
Cambiate il Formato foglio in Utente (o più semplicemente inserite direttamente i valori nelle caselle sotto). Non vorrei sbagliarmi ma non credo sia possibile inserire valori in pixel dovrete quindi usare i cm. Il mio formato preferito è 26,67×15 ma siete liberi di usare quello che più ritenete consono purché il rapporto fra larghezza ed altezza sia di 1,77.
Se convertite una presentazione esistente da un formato diverso la maggior parte degli oggetti verrà ridimensionata di conseguenza. In ogni caso è opportuno verificare pagina per pagina che non ci siano problemi come allineamenti scorretti, testo debordante o immagini deformate.
Parlando di immagini è importante sottolineare come l’inserimento di foto in questo formato sia da fare con attenzione. Raramente esse sono già in 16:9 quindi quando aggiungete una foto ad una slide widescreen vi ritrovate con qualcosa del genere:

Si notano gli spazi bianchi ai lati (il riquadro rosso l’ho aggiunto solo per evidenziarli). Ci sono a questo punto tre possibilità:
- Ridimensionare la foto
- Aggiungere delle barre di riempimento
- Tagliare la foto
La prima opzione è quella sbagliata: ridimensionare l’immagine tirandola a riempire la pagina.

Come potete vedere il risultato è pessimo, gli oggetti diventano sproporzionati ed ancor peggio le persone più larghe. Per quanto sia la possibilità più veloce è da evitare assolutamente.
Miglior cosa è copiare dalla televisione dove i video in 4:3 vengono mostrati in 16:9 con delle barre laterali. Potete quindi aggiungere ai lati delle barre, centrando l’immagine. In questo esempio io ho scelto il nero come colore ma scegliete la tonalità che meglio si adatta all’immagine (il nero in genere funziona per i proiettori poiché è l’assenza di luce, il neutro).

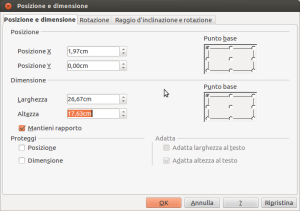
La terza possibilità è ritagliare l’immagine. Offre il vantaggio di mantenere le proporzioni ed allo stesso tempo beneficiare dell’impatto dello schermo intero. Richiede poco lavoro in più ma non sempre è facile tagliare correttamente a seconda del contenuto della foto. Ci sono diversi modi di effettuare l’operazione, io normalmente allargo la foto alla larghezza della pagina, con l’altezza che deborda:
La casella Mantieni rapporto deve essere selezionata e la larghezza identica a quella della pagina (nel mio caso 26,67cm). A questo punto potete ritagliare l’immagine sopra, sotto o sia sopra che sotto. Nell’esempio mostrato ho ritagliato solo sotto e questo è il risultato finale:

Gli stessi principi si applicano a diagrammi, mappe o altri tipi di immagini: i grafici a torta ovali non stanno molto bene!
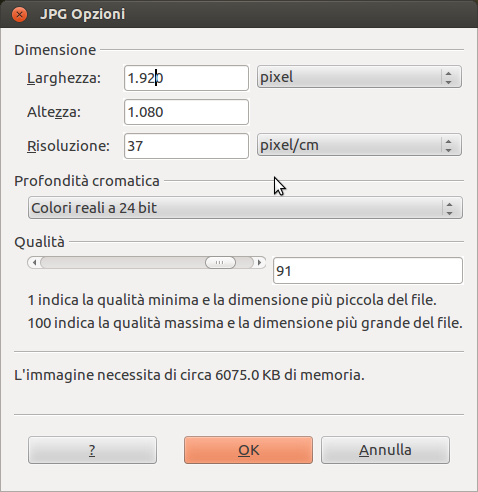
Infine se dovete esportare i supporti visivi, ad esempio per incorporarli in video come faccio io, potete ora esprimere la loro dimensione in pixel. Scegliendo larghezza o altezza Impress automaticamente imposta l’altro valore, conviene però usare i formati standard come 1920×1080 o 1280×720.












Commenti recenti